Customize Theme
The theme of your Online Store on Trainero can be customized in various ways including changing colors, adding logos, customizing user interface components, and more. This tutorial will demonstrate all the ways how Trainero's Online Store theme can be customized to fit your needs.
Navigation
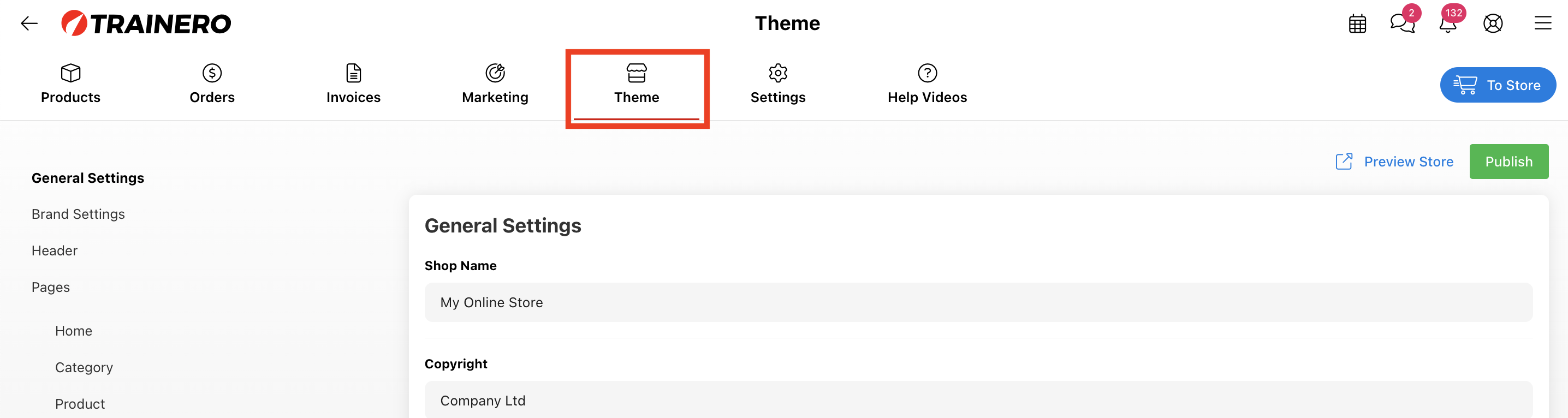
Navigate to the theme settings of the Online Store by finding the 'Theme' tab as the fifth button in the Online Store.

Video Tutorial
This is a video tutorial demonstrating how to customize the theme of your Online Store on Trainero. Alternatively, follow the instructions below for the same information.
Open Editor
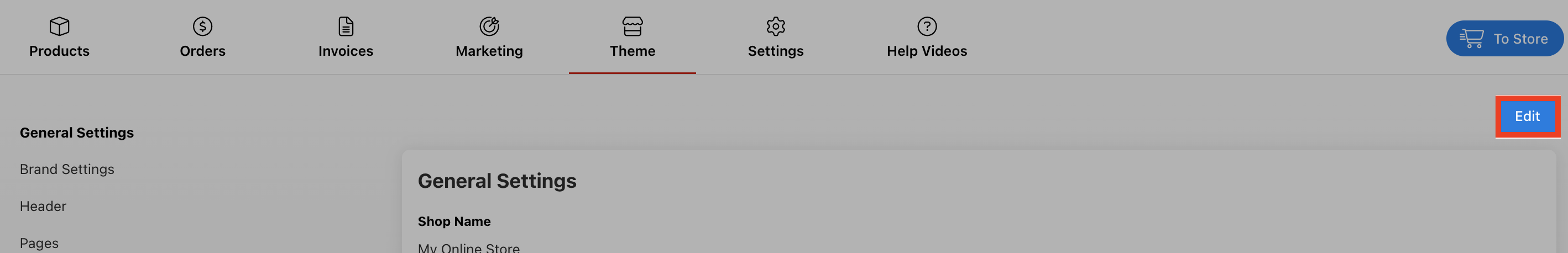
To begin editing the information in your Online Store, you must select 'Edit' in the top right corner which will allow you to make changes.

After entering 'Edit' mode, you will have the option to 'Preview Store' and visualize the changes you have made and correct any mistakes before publishing; you can publish changes from the 'Publish' button.

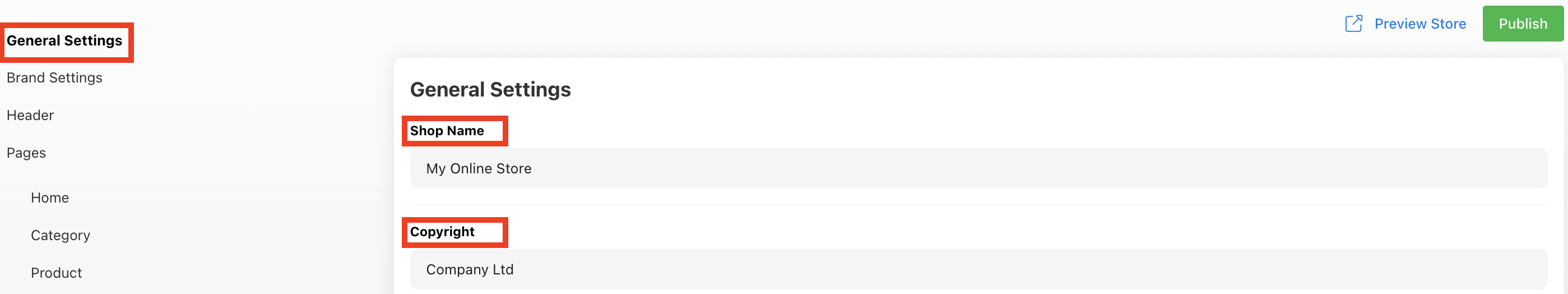
General Settings
Under general settings, you can edit the shop name and the copyright label.

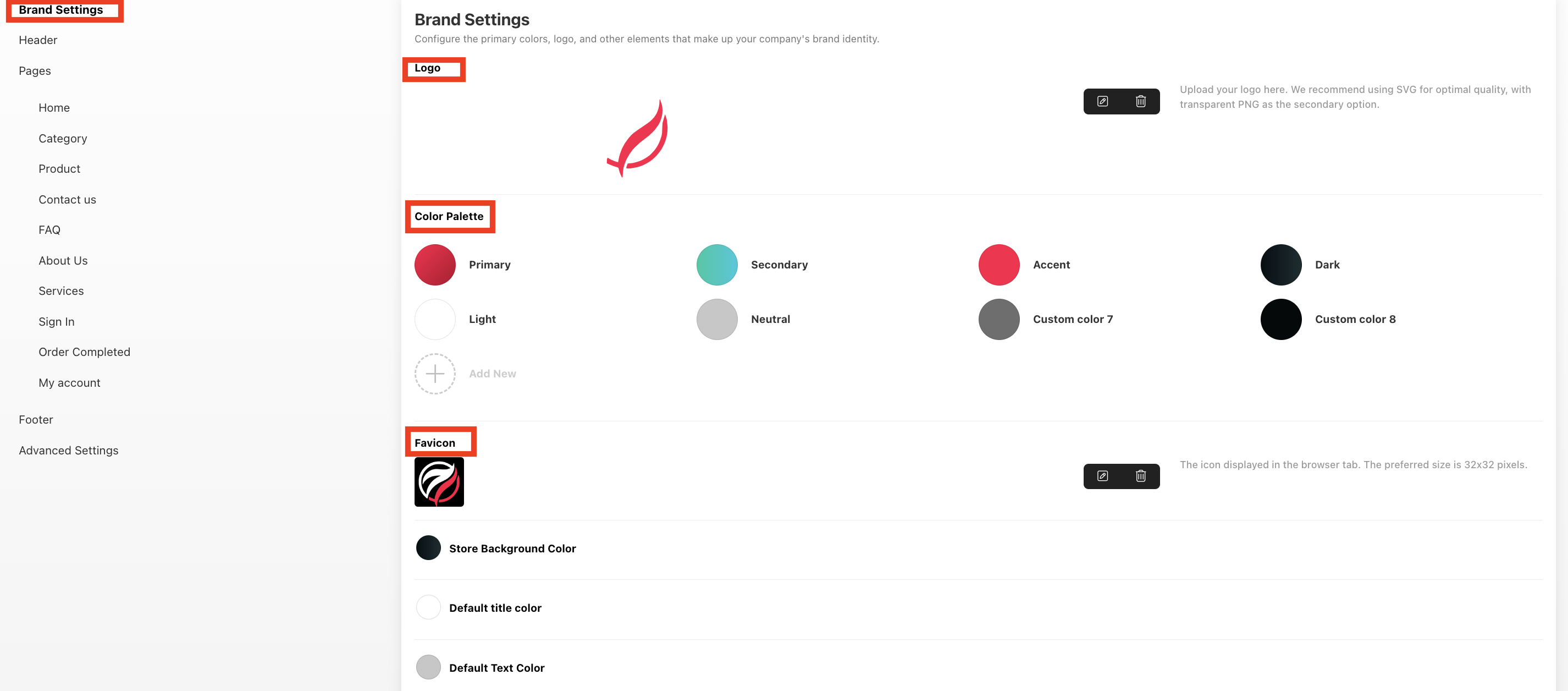
Brand Settings
In this section, you can customize the primary colors of your Online Store, choose a logo, select a favicon, and individually configure the colors associated with many of the store's user interface elements. You may choose to begin creating a store from scratch, or you can use Trainero's dark or light templates to get you started which are found from the 'Advanced Settings'. We recommend starting with a template so you can get a head start and do not need to spend unnecessary time on basic layout design; instead, focus time on customizing the brand-specific elements within the store. Note that you should install the prebuilt template from 'Advanced Settings' before making any changes. If you have made changes to the store, and then you decide to 'Install' the dark or light template from advanced settings, it will revert all your changes and you will be left with the default template.

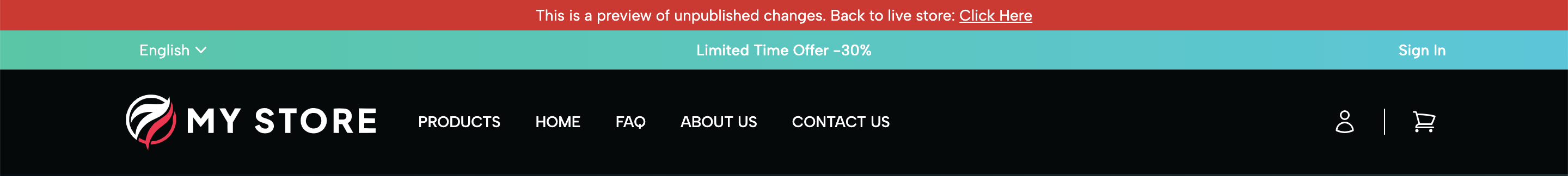
Header
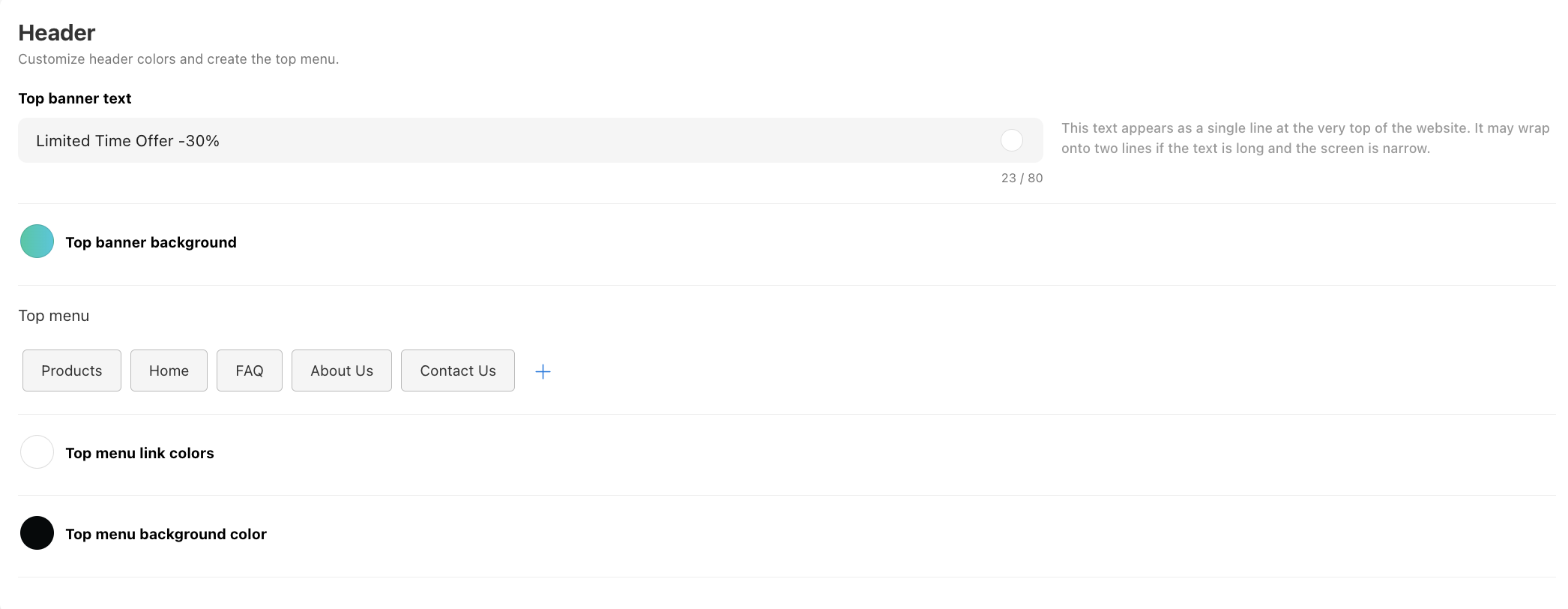
The header refers to the navigation ribbon at the top of the page.

Change banner text and colors from their respective buttons.

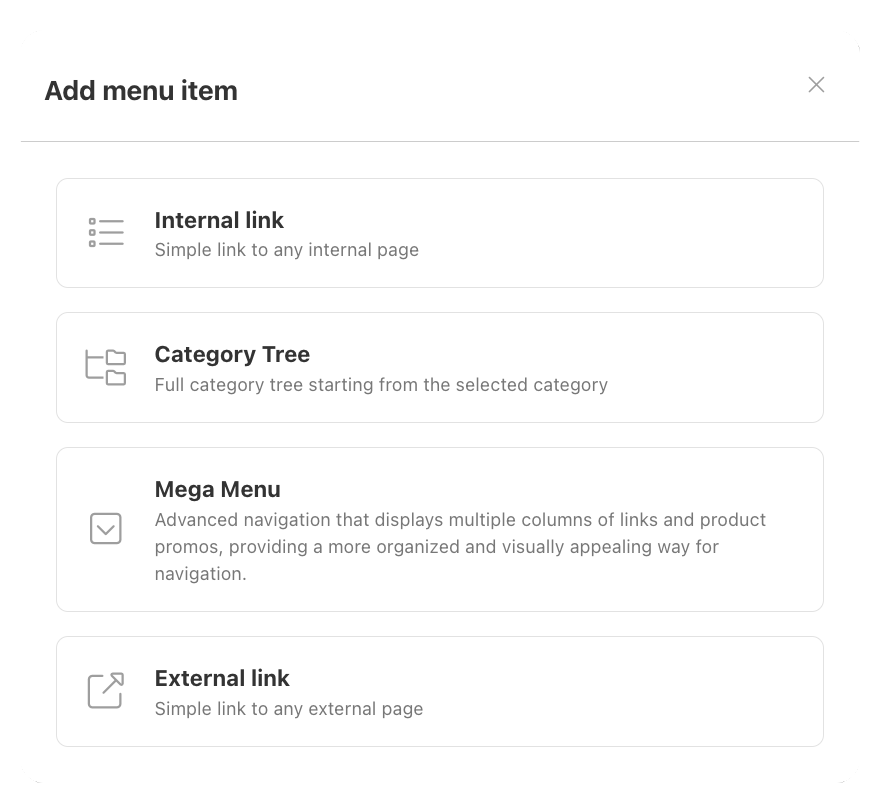
You can add buttons to the top navigation ribbon by selecting the plus ('+') button. You have the choice of four different types of buttons to add. We recommend not over-crowding the header with buttons. You can always preview your changes from the 'Preview Store' button.

Pages
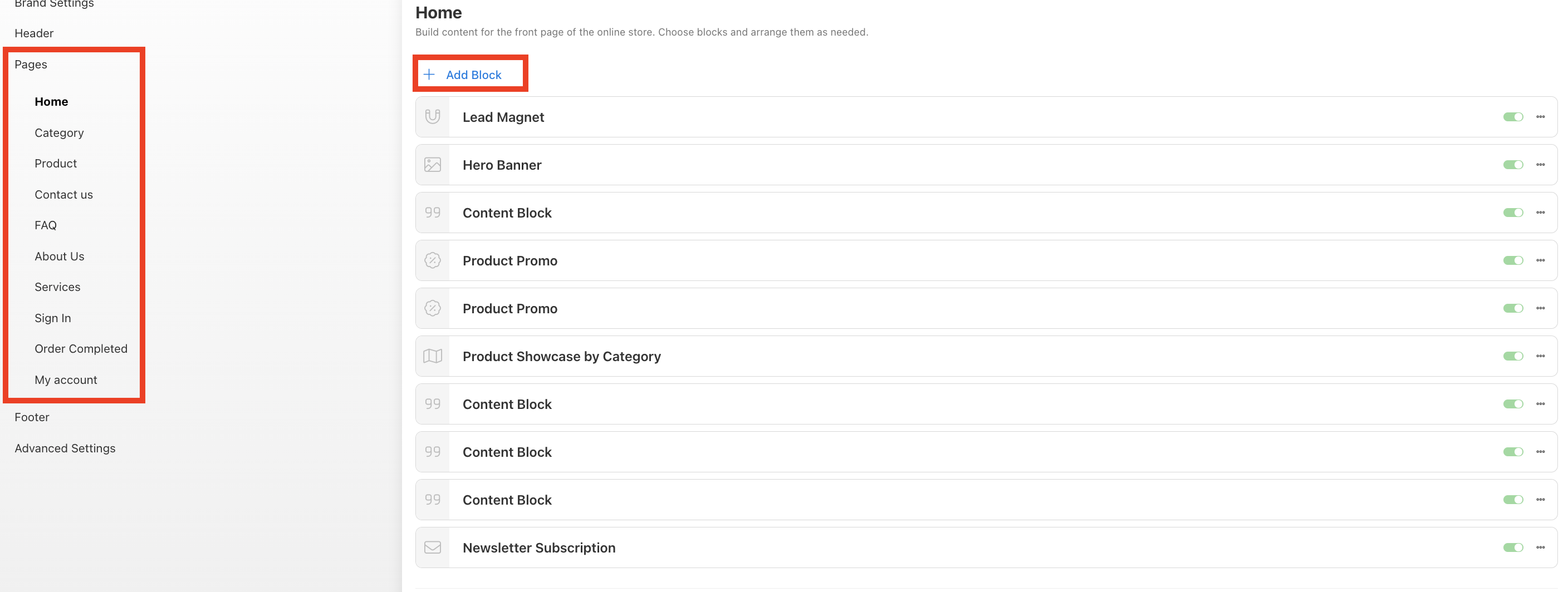
Under 'Pages', you will notice 10 default pages that Trainero's Online Store allows you to edit. In a future update, you will be able to create new blank pages. Each page has a feature 'Add Block', which refers to adding a user interface element onto the page. You will notice Trainero's Online Store template is populated with prebuilt blocks. These can be edited, deactivated, activated as necessary, deleted, or then moved around by dragging and dropping into their new positions.

The client can log in to your Online Store with the same credentials as they log into the Trainero app. 'My account' is the page that they land on after signing in. The client can use their account page to manage all orders/purchases in the store.
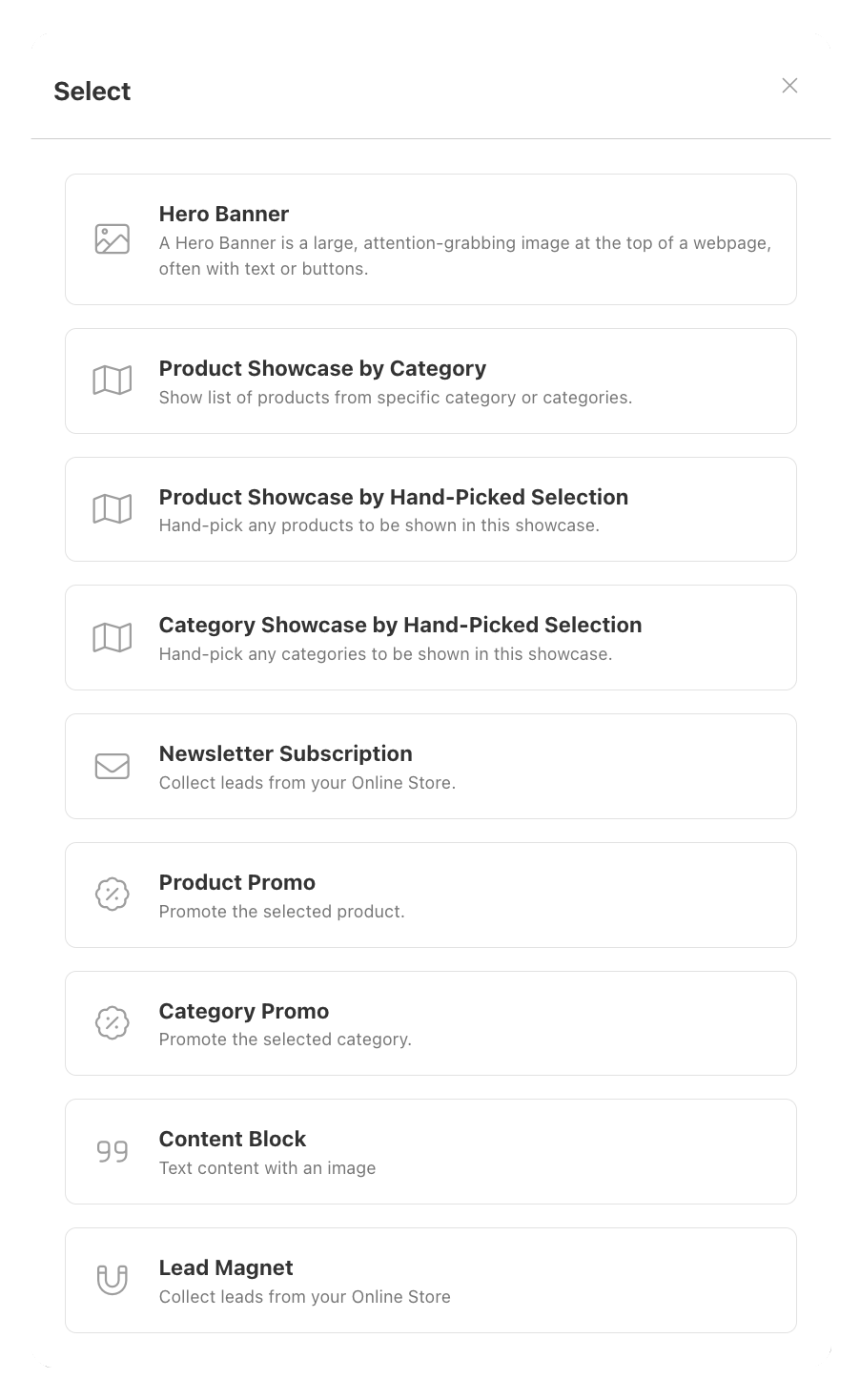
You have a choice of 9 different types of user interface block elements. A short description of each element helps you decide which block to add to fulfill your specifications. Additionally, inside each block editor, there are clear instructions detailing the purpose and function of each intermediate step.

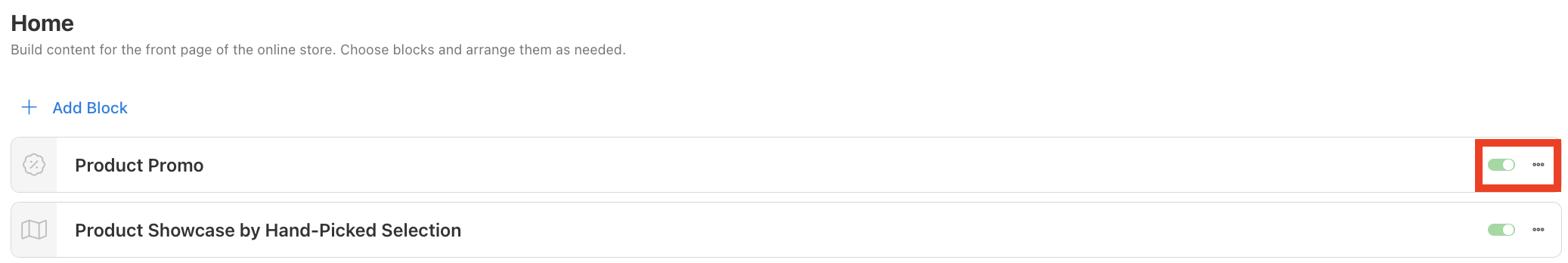
You can delete a block element from the three dots on the right of the block component. Alternatively, you may also use the toggle on/off slider if you wish to hide a block element for a duration of time without deleting it. This way you can always return to the block and toggle on to activate its visibility in the Online Store. Reorder blocks by dragging and dropping them into their new positions.

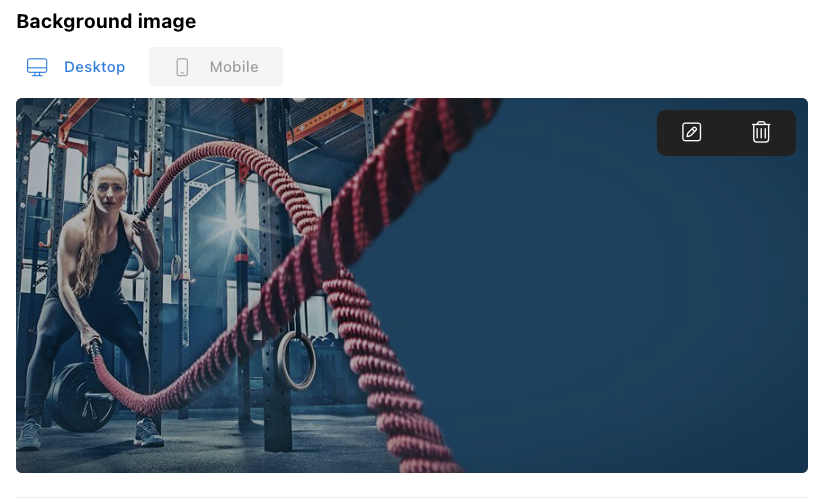
When adding images to your pages, you'll notice an option to either create two separate views for desktop and mobile versions. Alternatively, you may select 'Same as desktop' under the mobile view if you do not want to create distinct versions.


Hint! We recommend creating your Online Store upon our Trainero Online Store template which can be found in the 'Advanced Settings'. This will not only save you time but is also the most effective way of learning how different block elements appear in the Online Store. Alternatively, remember you can always 'Preview Store' before publishing.
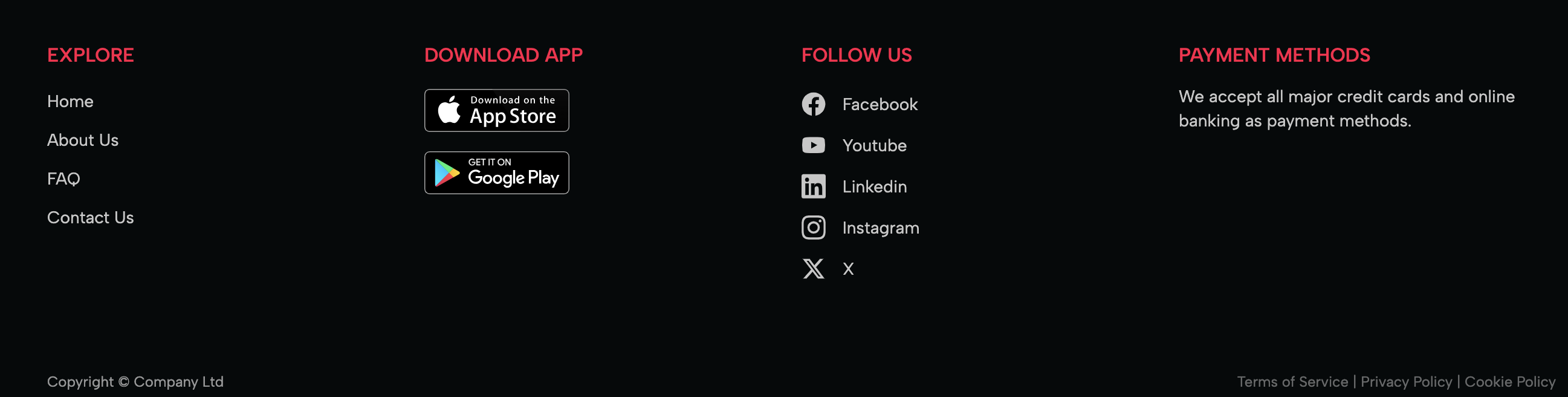
Footer
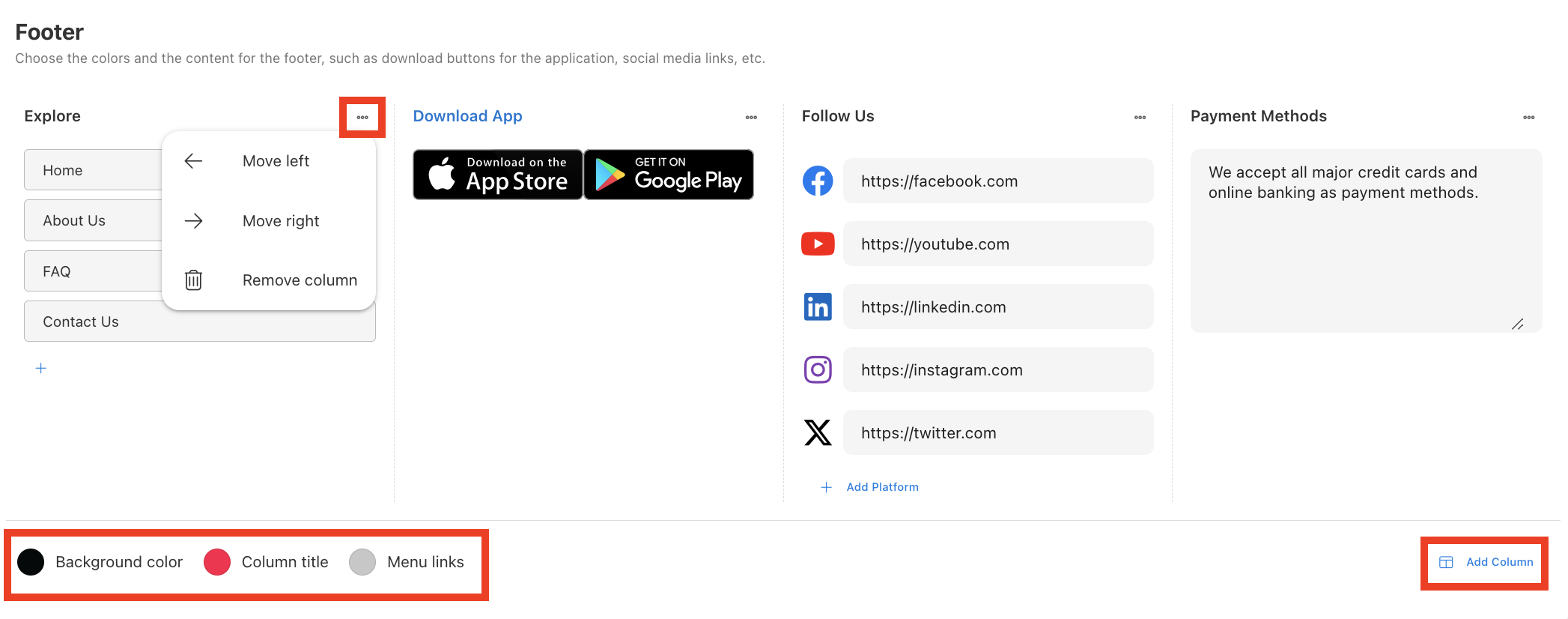
The footer is the bottom user interface component of the store. The footer, similar to the header, operates with a slightly more unique format compared to the entirely customizable pages mentioned above.

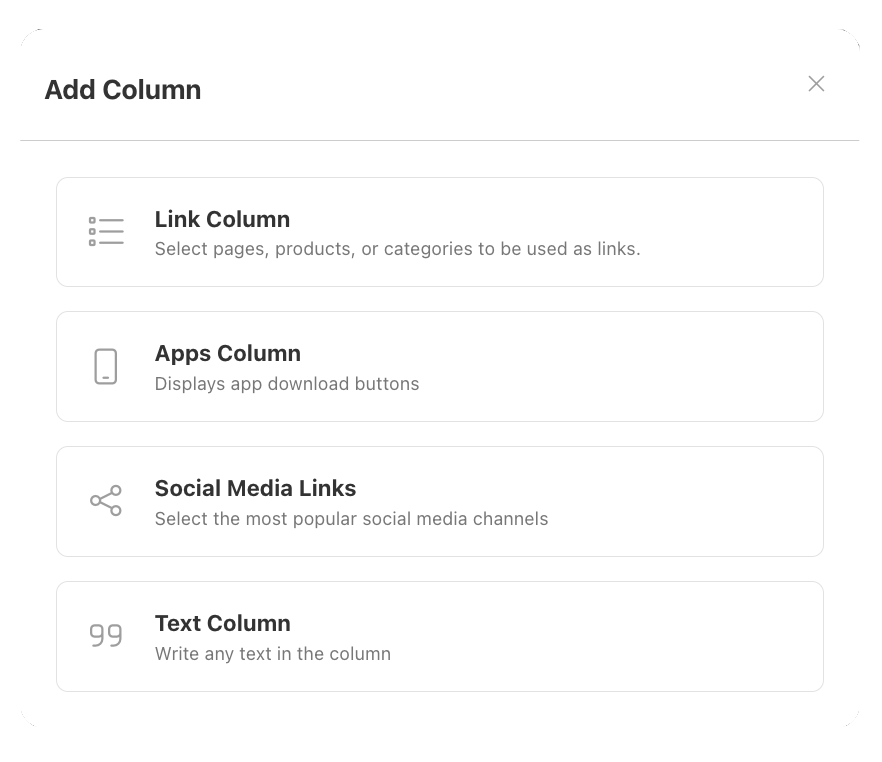
Select the three dots dropdown menu in the top right of a column component to reorder it or delete the column entirely. Configure the colors for the background, column titles, and menu links from the bubbles and the bottom. Select 'Add Column' in the bottom right to add one of four different types of columns.


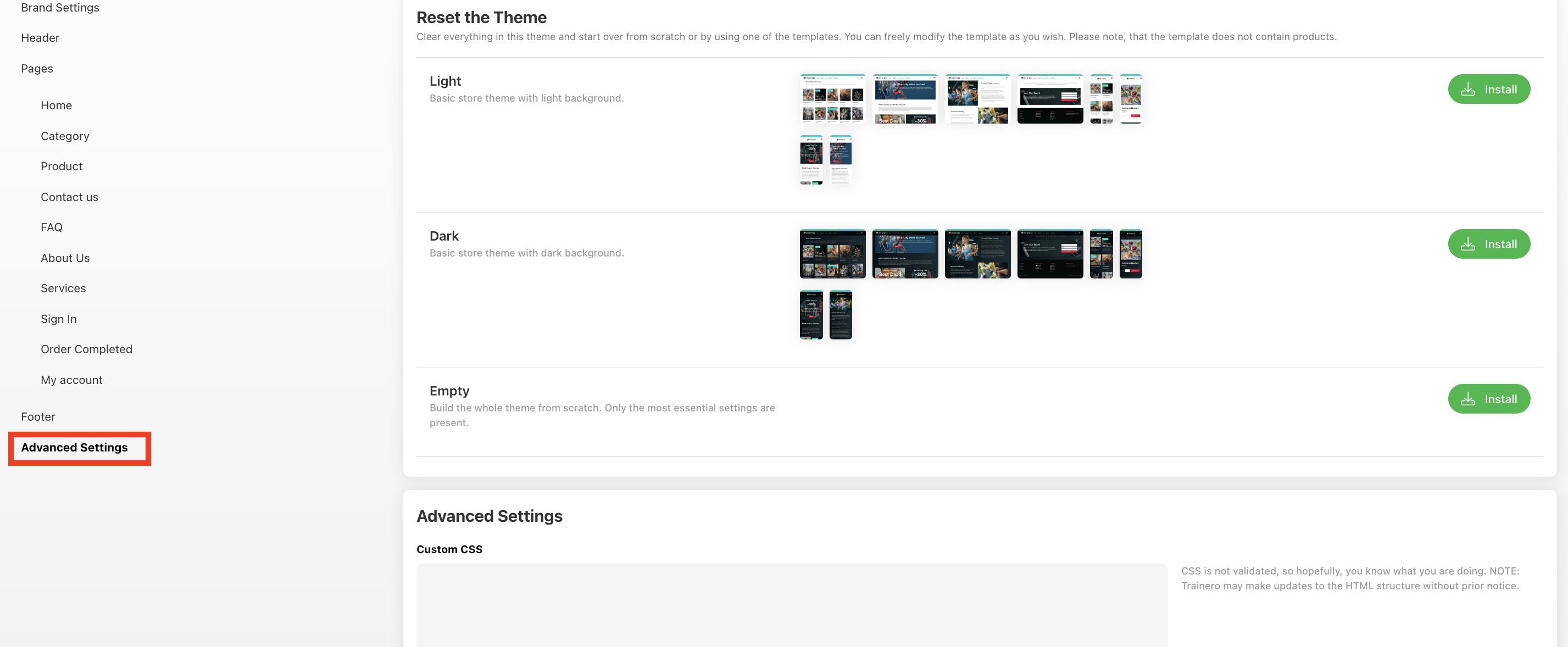
Advanced Settings
Under the 'Advanced Settings' you will find the options to install Trainero's dark or light Online Store templates. These will populate a prebuilt store template into all of your header, pages, footer, etc. sections to save you time when starting designing. Alternatively, you may integrate a custom CSS for more advanced customizations.

Note that you should install the prebuilt template from 'Advanced Settings' before making any changes. If you have made changes to the store, and then you decide to 'Install' the dark or light template from advanced settings, it will revert all your changes and you will be left with the default template.
